Steps
You can export your Magic Patterns design to Figma within seconds.1
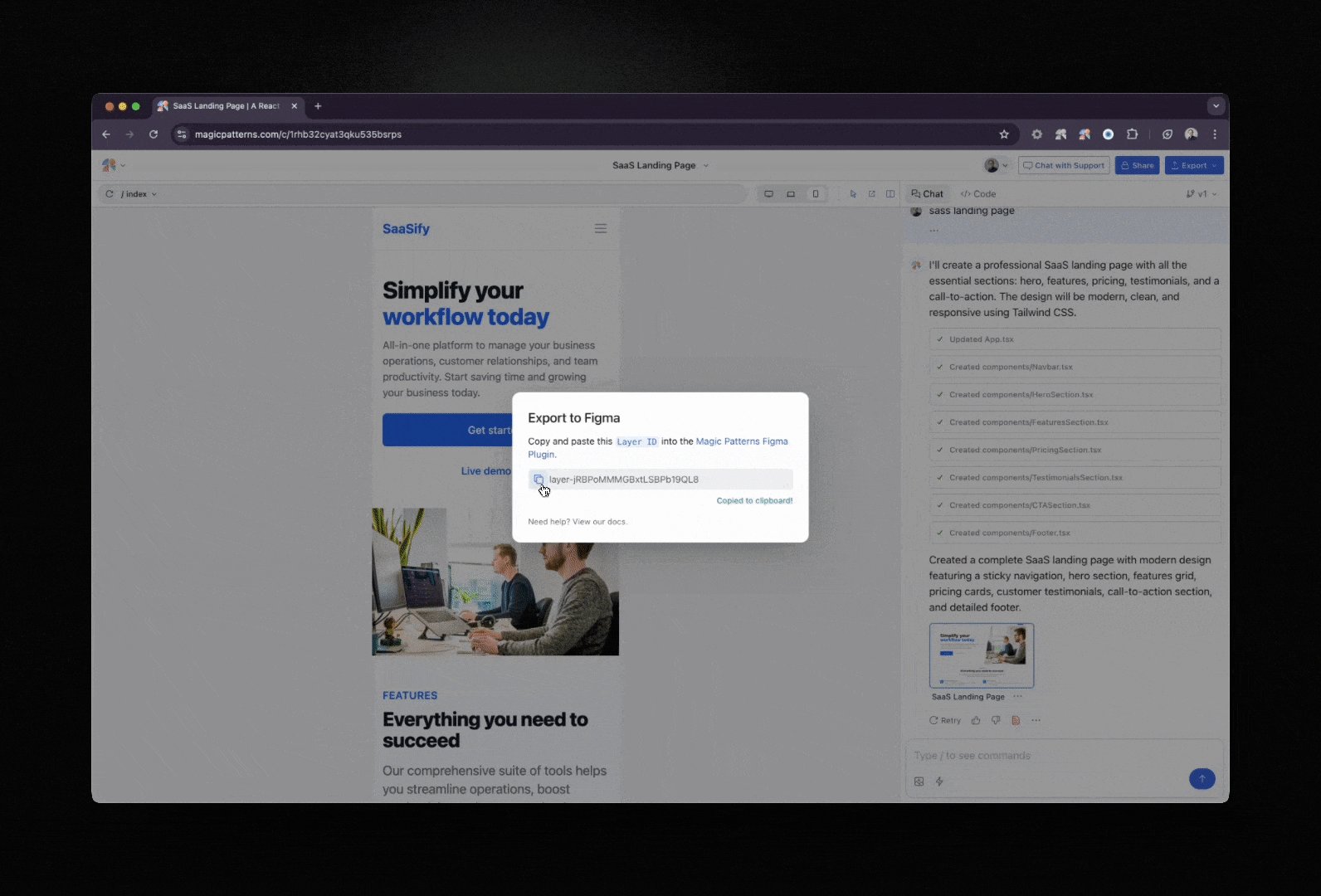
Generate a design and click on export in the top right corner. Then 'Export to Figma'.

2
Copy the 'layerId'.

3
Within Figma, go to the actions button at the bottom, then 'Plugins & widgets' > then search for 'Magic Patterns' and run the Plugin.
If you prefer, you can also install the plugin
here.

4
Copy paste in the 'layerId' and click 'import.' In the center of the file, you should see your design within Figma.

Exporting Tips
Export a Design for Mobile
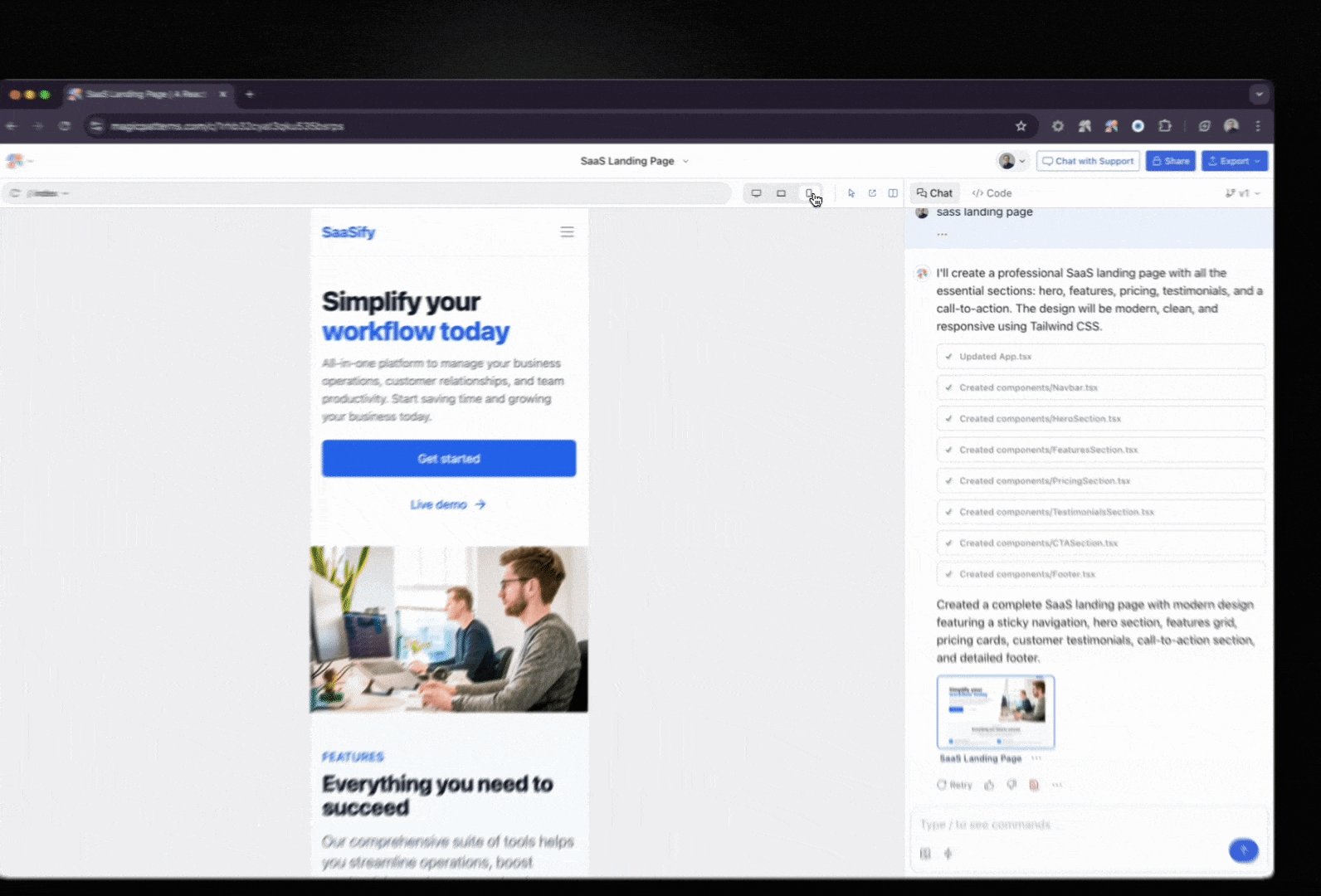
Magic Patterns designs are generally responsive by default. To export the mobile view to Figma:- First, switch to mobile view in Magic Patterns by clicking the device selector in the top bar and choosing iPhone 16 (or your preferred mobile device)
- Then export to Figma as normal by clicking “Export to Figma” in the menu

Exporting Different States
Magic Patterns captures a static snapshot of what you currently see when you export to Figma. This means:- For different screens: Navigate to the specific screen in your prototype first, then export
- For dropdown menus or modals: Open the menu/modal in Magic Patterns, then export
- For hover states or interactions: Trigger the state you want to capture, then export
- For responsive designs: Switch to the device size you want (mobile, tablet, desktop), then export