General Tips
- Our biggest tip is to be SPECIFIC. Select Mode helps because providing “context” to the AI is key to getting accurate results.
Remember that the AI cannot read your mind.
- Getting an error? Use the
/Debug command.
- Attach screenshots when creating designs
- Use ChatGPT to generate a prompt for you. The more specific the better.
- Don’t see any changes? Ask the AI to explain what it did. Leverage the
/Discuss command. It might have made a new page but didn’t link a button to it
Select Mode and Visual Edit
Selecting specific elements with “Select Mode” is the most important feature
for getting accurate results.
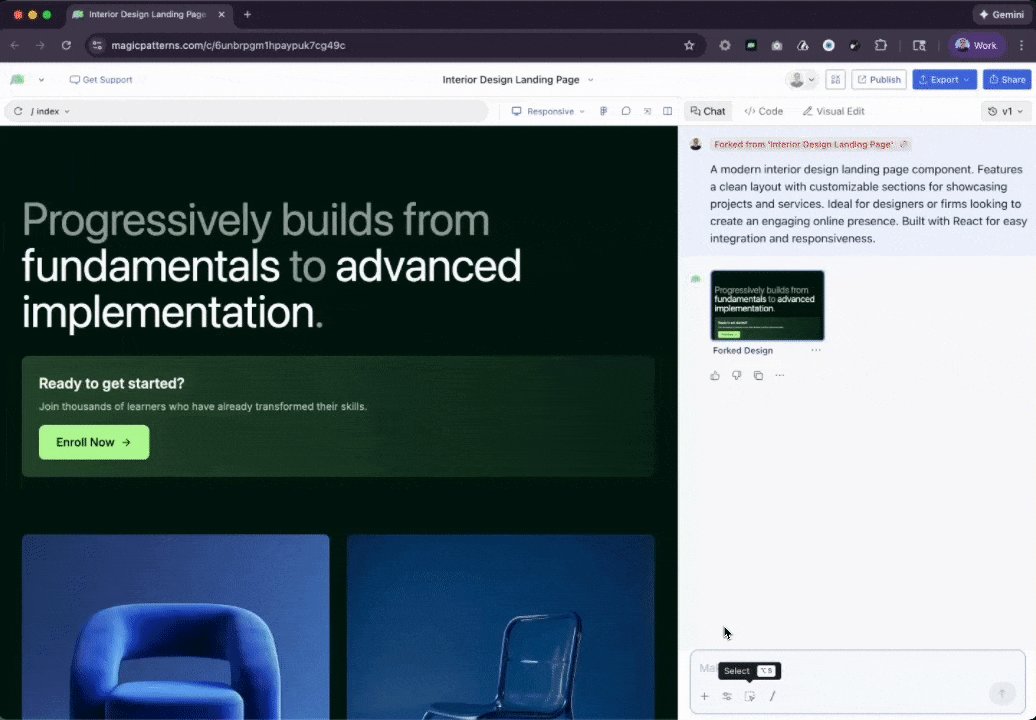
- Toggle on Select Mode from the bottom-left corner of the chat
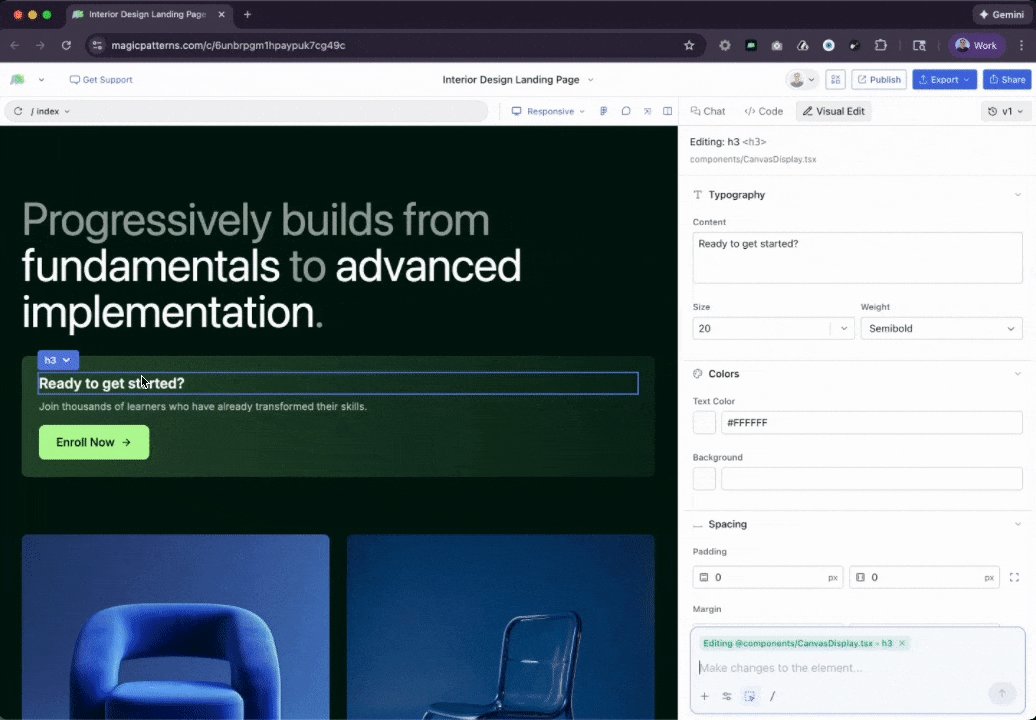
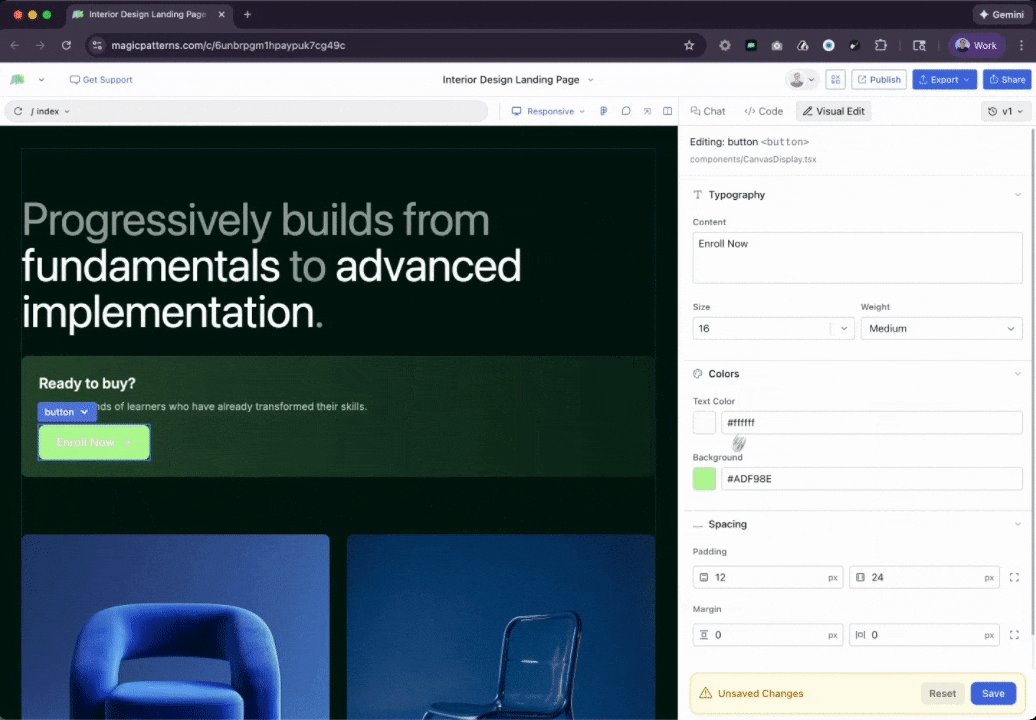
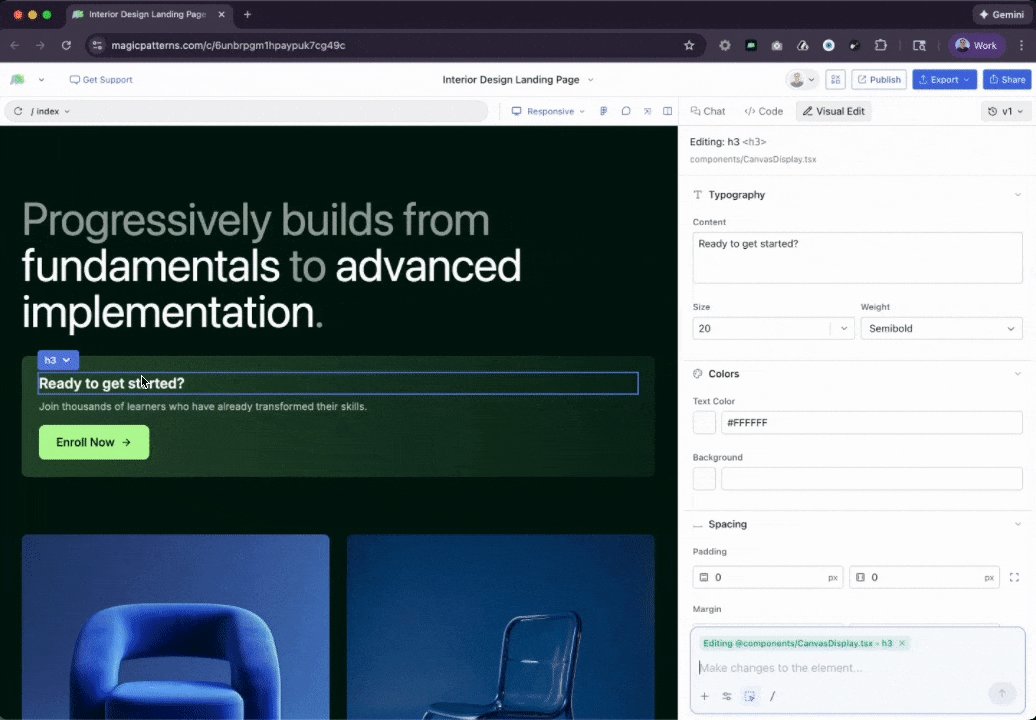
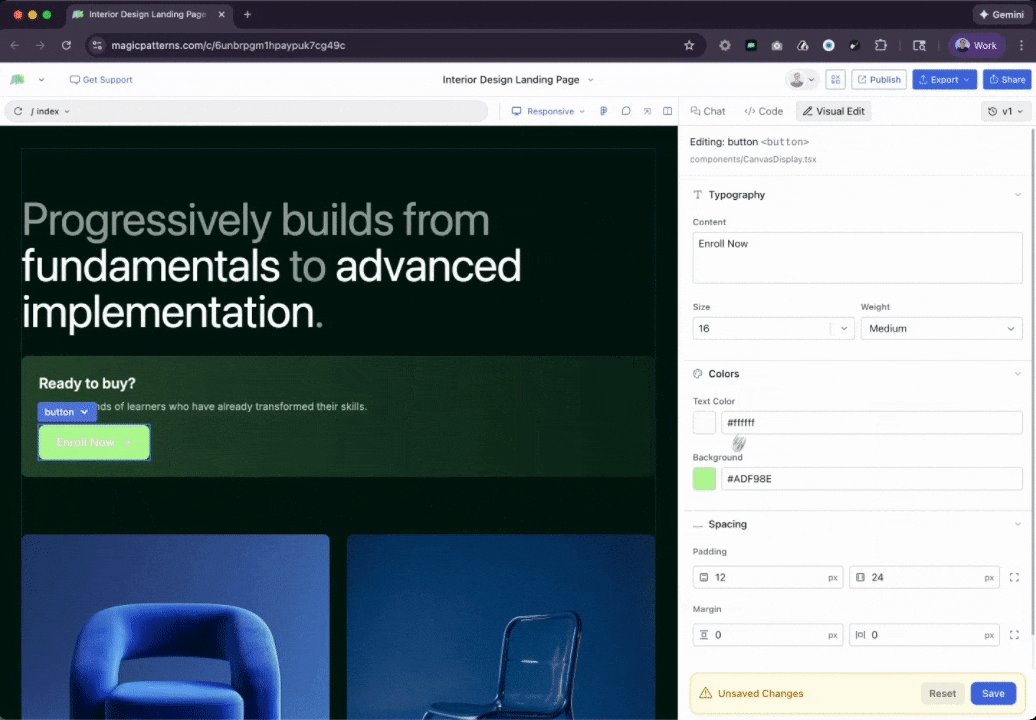
- Click any element in your design (button, text, image, etc.)
- This will open the Visual Edit panel.
- By default, the “context” of what you have selected will be added to the chat.
- Optional: edit visual properties manually in the panel and then click “Save.”
You can quickly toggle Select Mode with ⌥ + S.

When to use Select Mode
- When the AI is changing the wrong thing
- When working with complex, multi-section designs
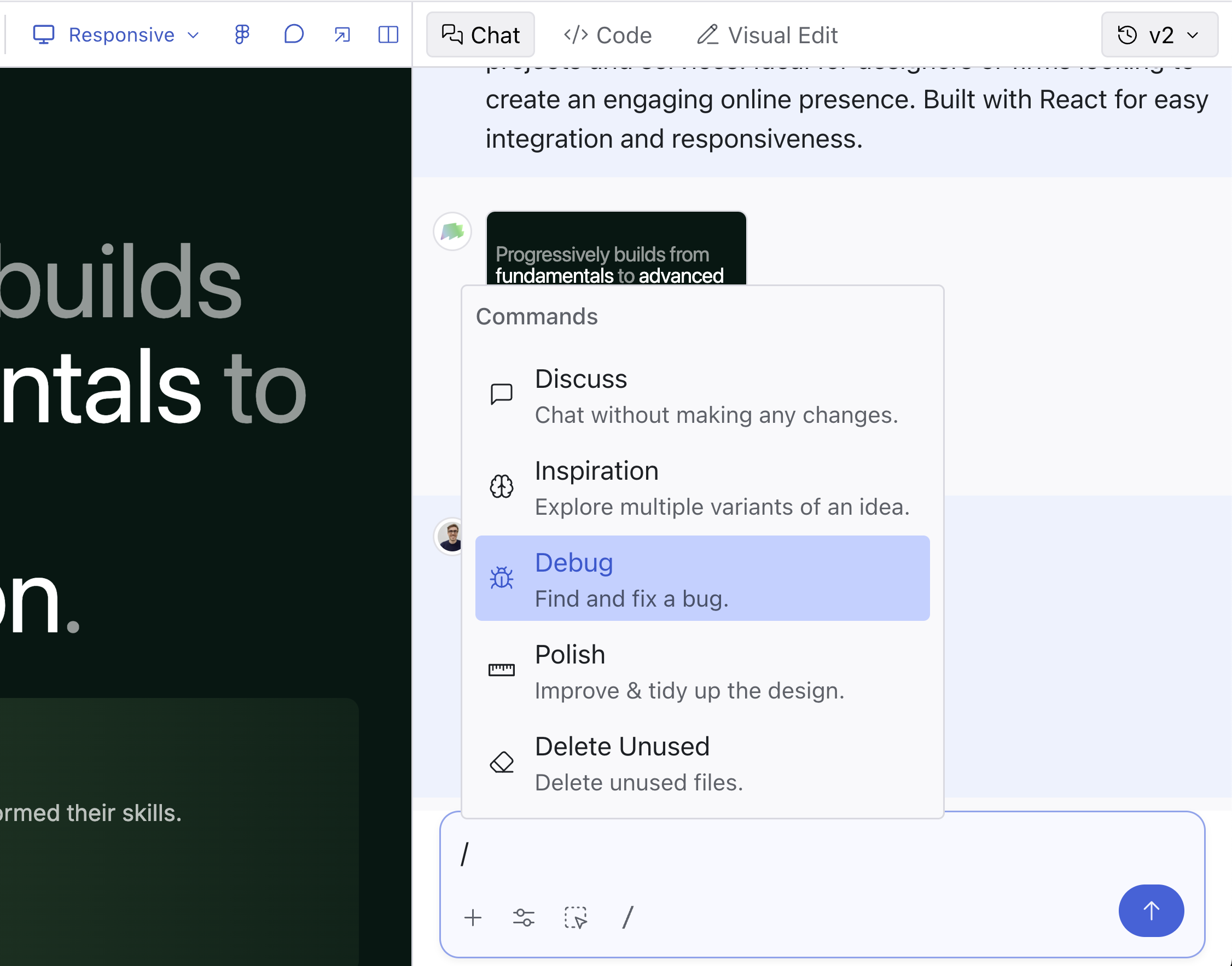
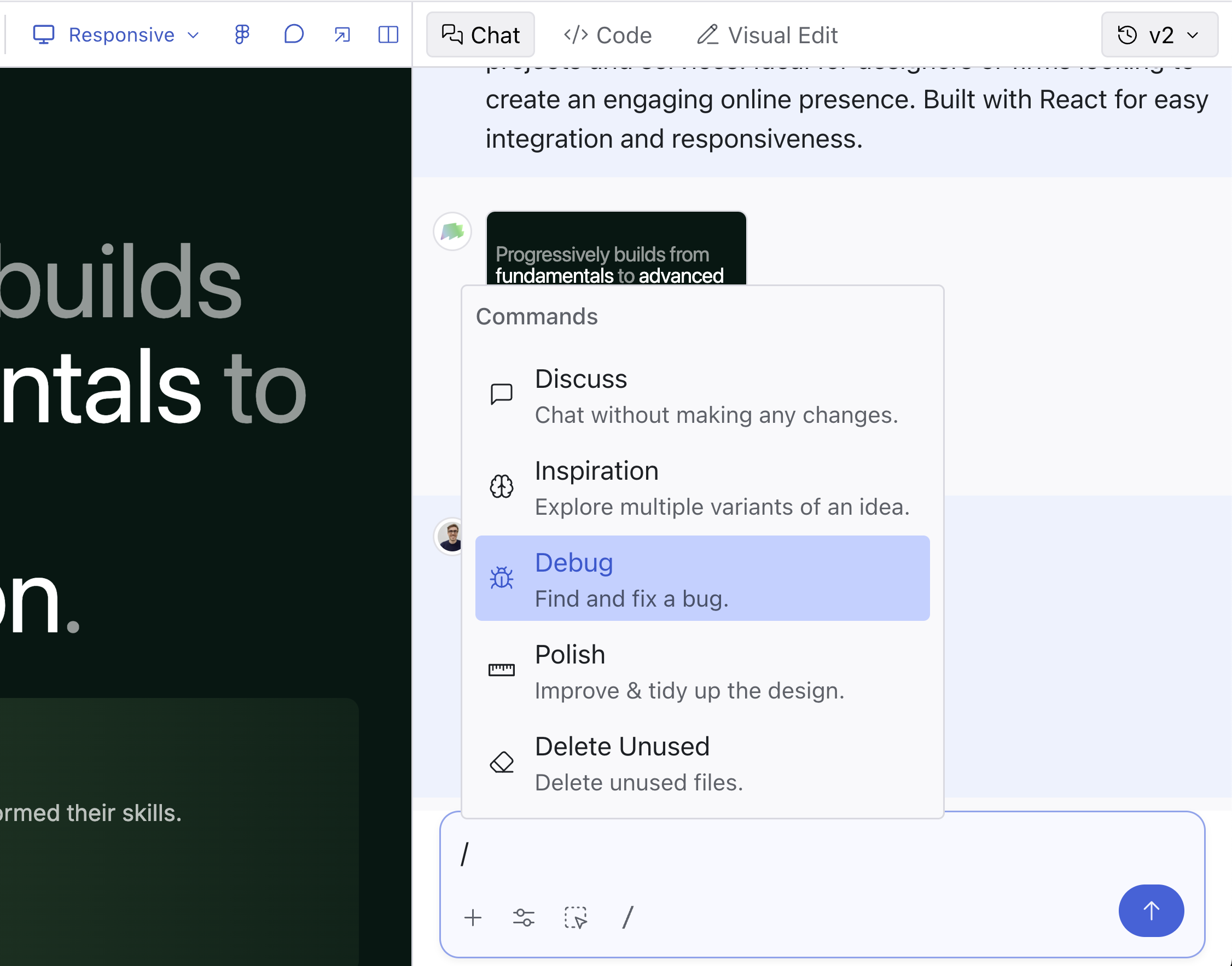
Commands
Within the chat input, you can type / to bring up a list of commands. Commands are powerful default prompts that help you work more efficiently.
/Debug
If the AI is in a doom loop or not following instructions, this command uses a special prompt template to help debug the issue effectively.

/Inspiration
Generates 4 different design variations to explore options.
/Polish
Cleans up your design with better spacing, alignment, and visual hierarchy.
/Discuss
Chat with the AI without generating code (great for planning or asking questions).
/Delete Unused
Removes any unused files from your project to keep it clean.
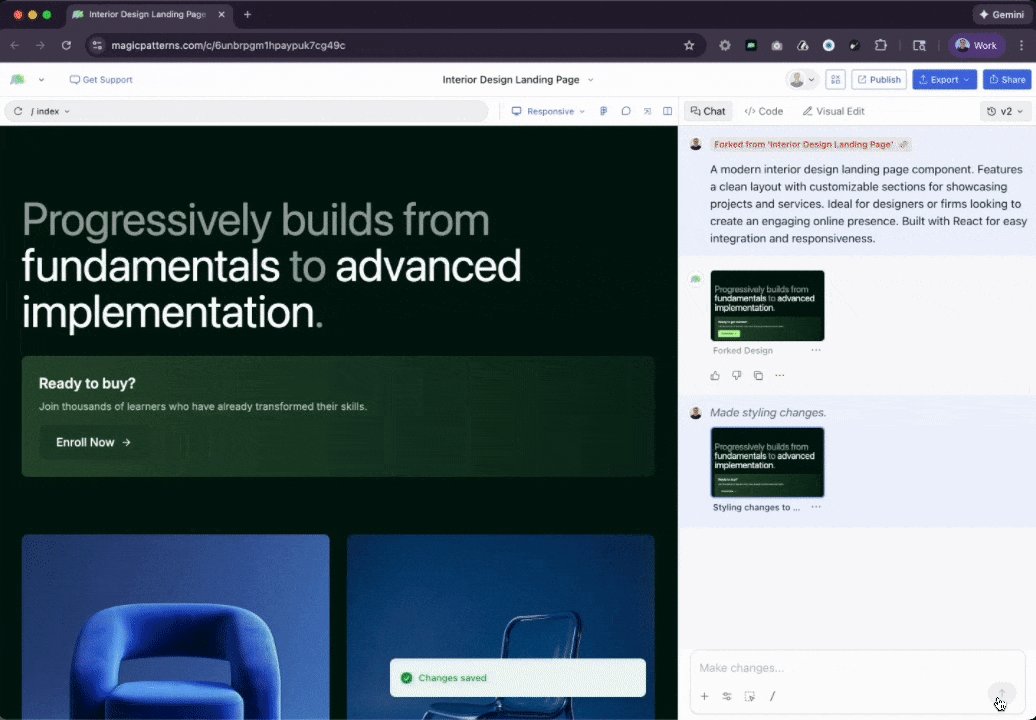
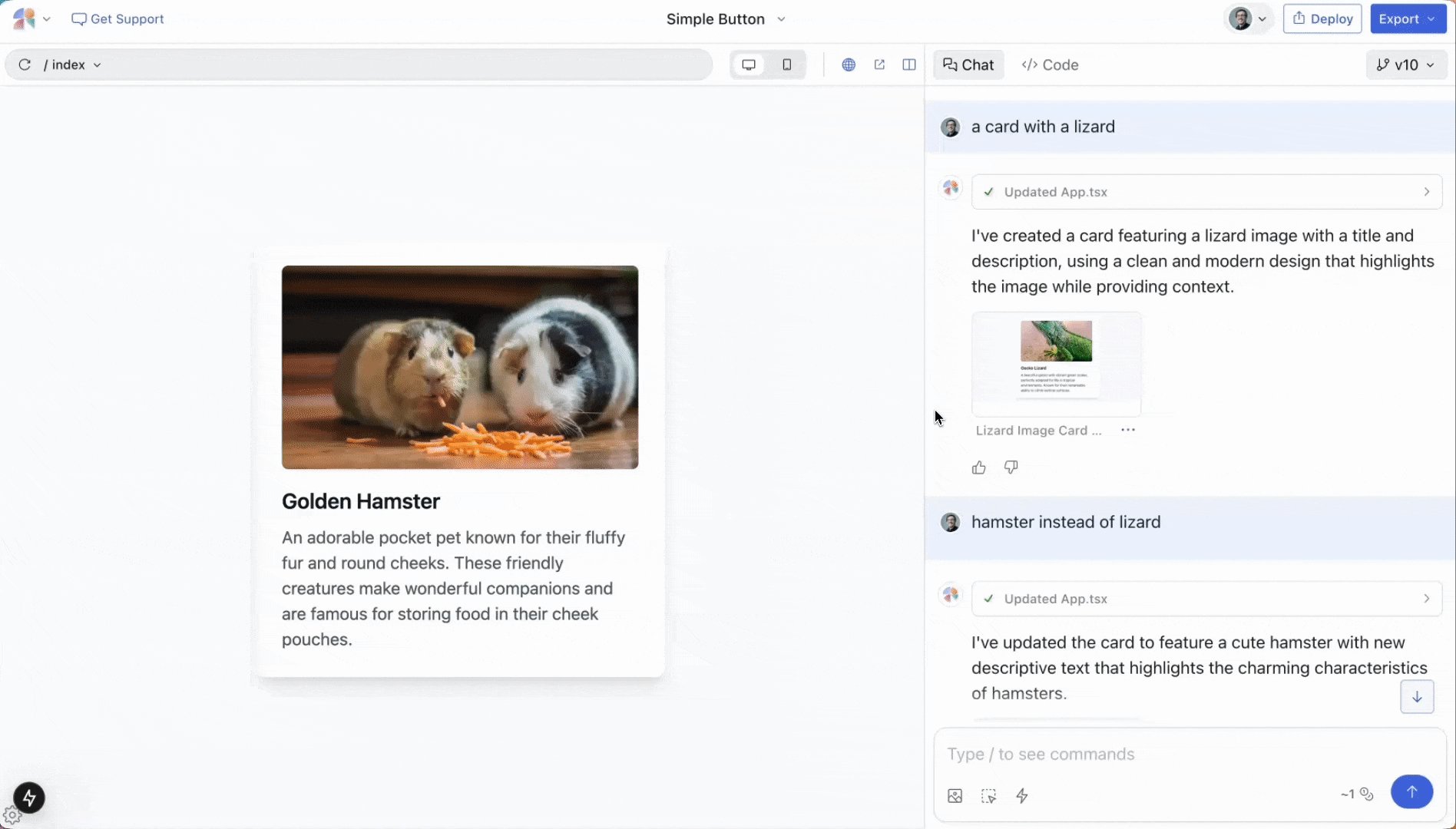
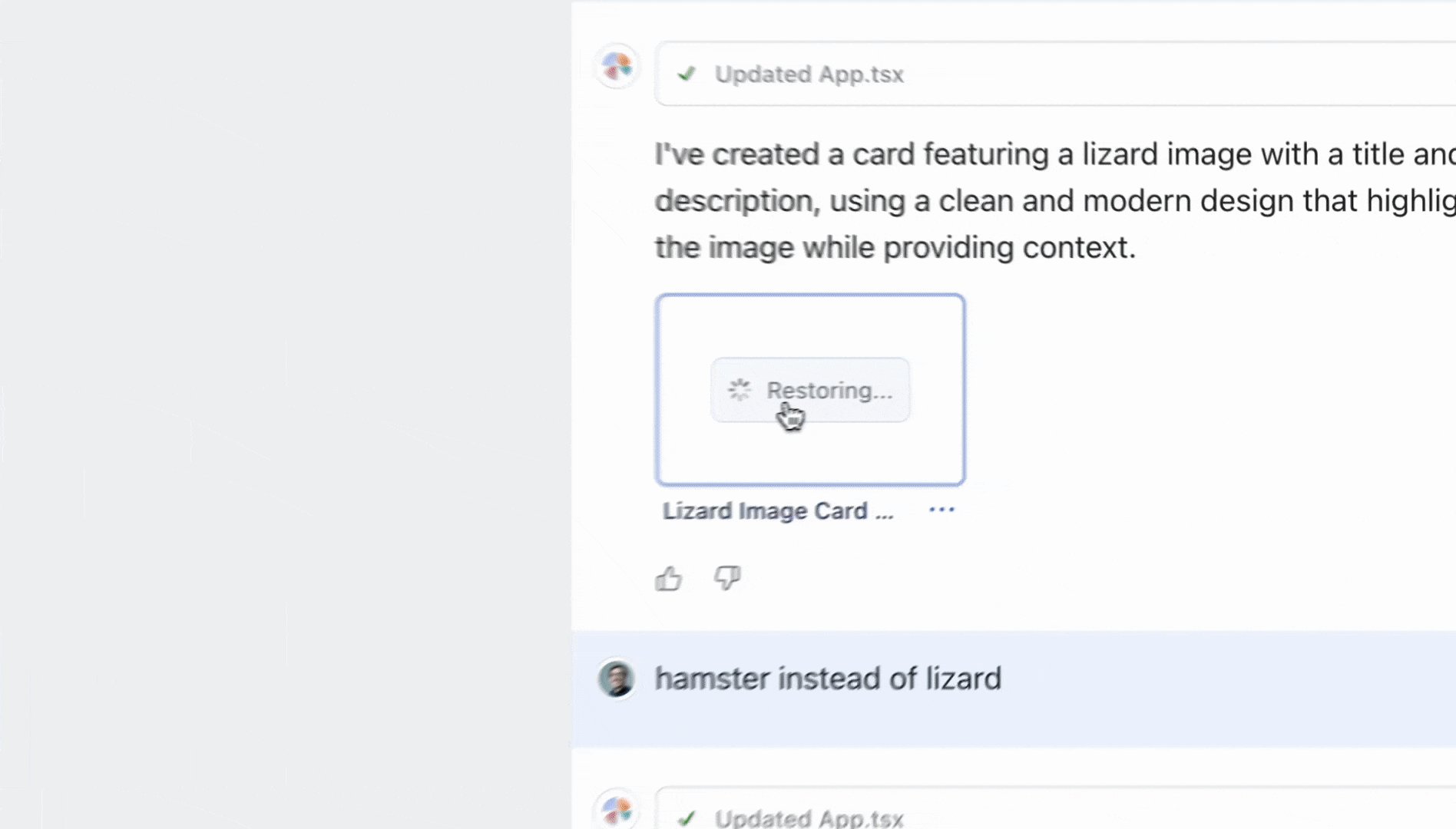
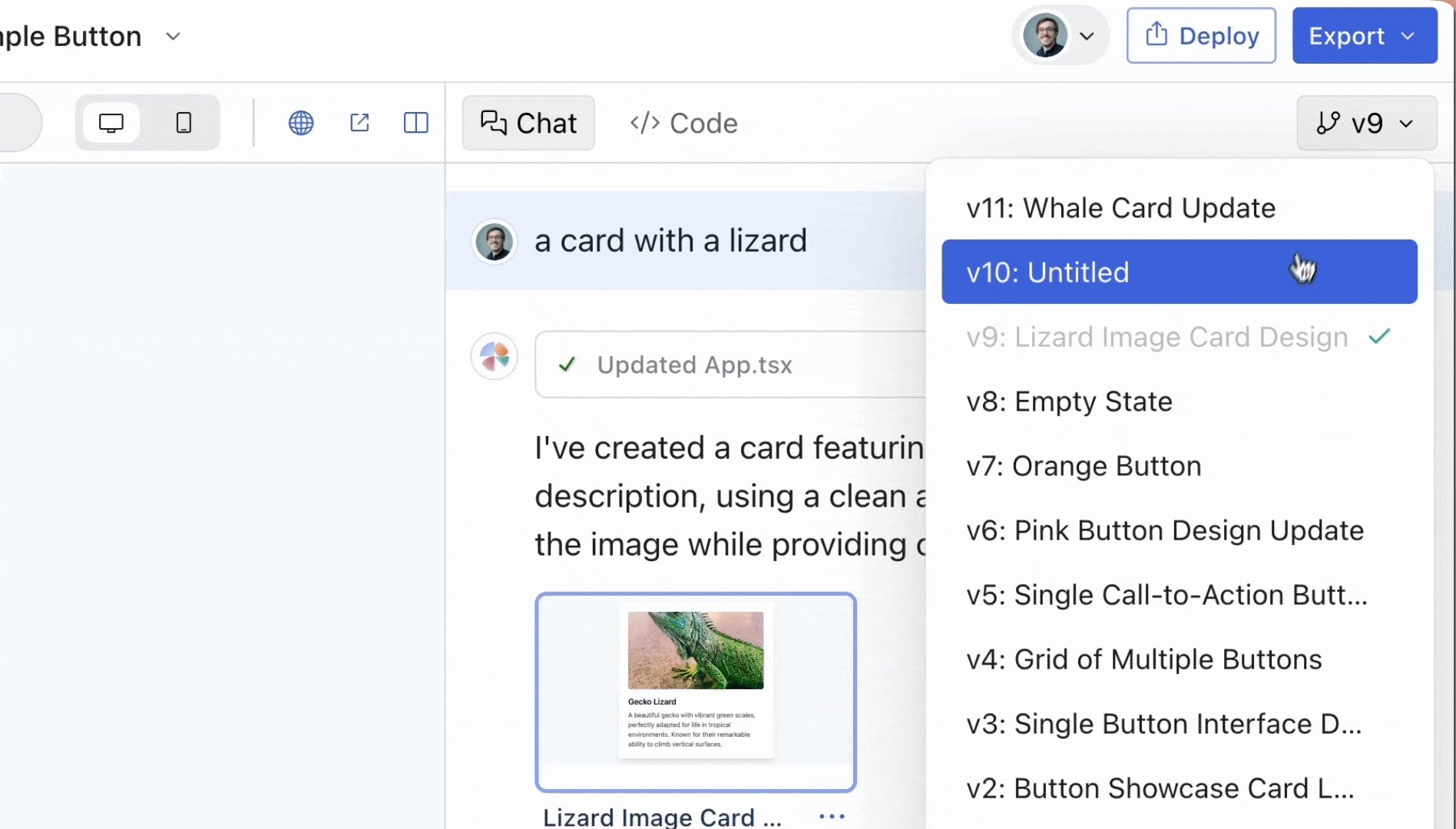
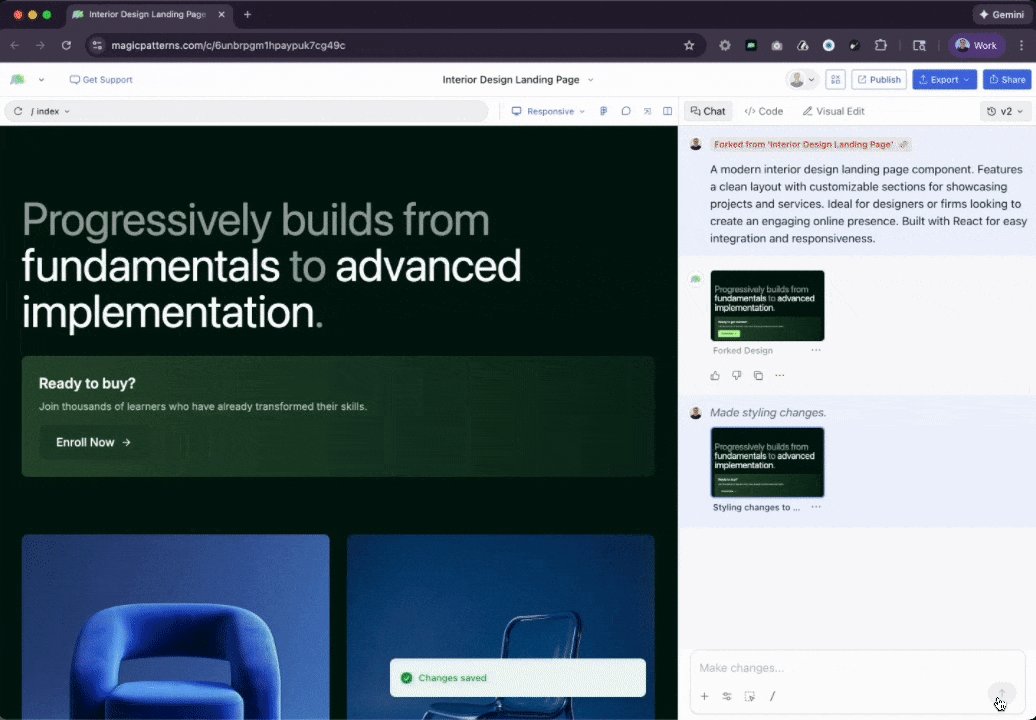
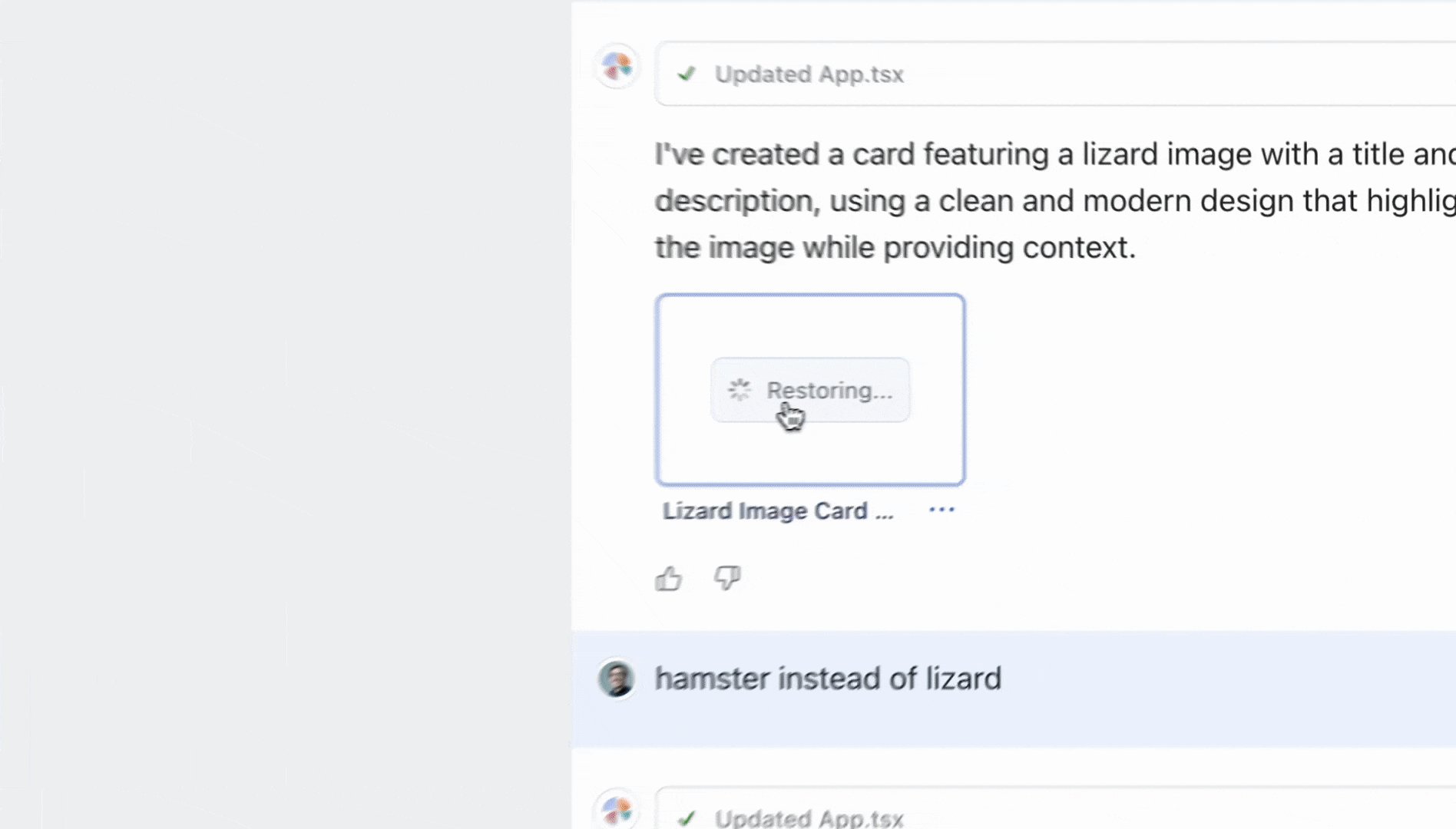
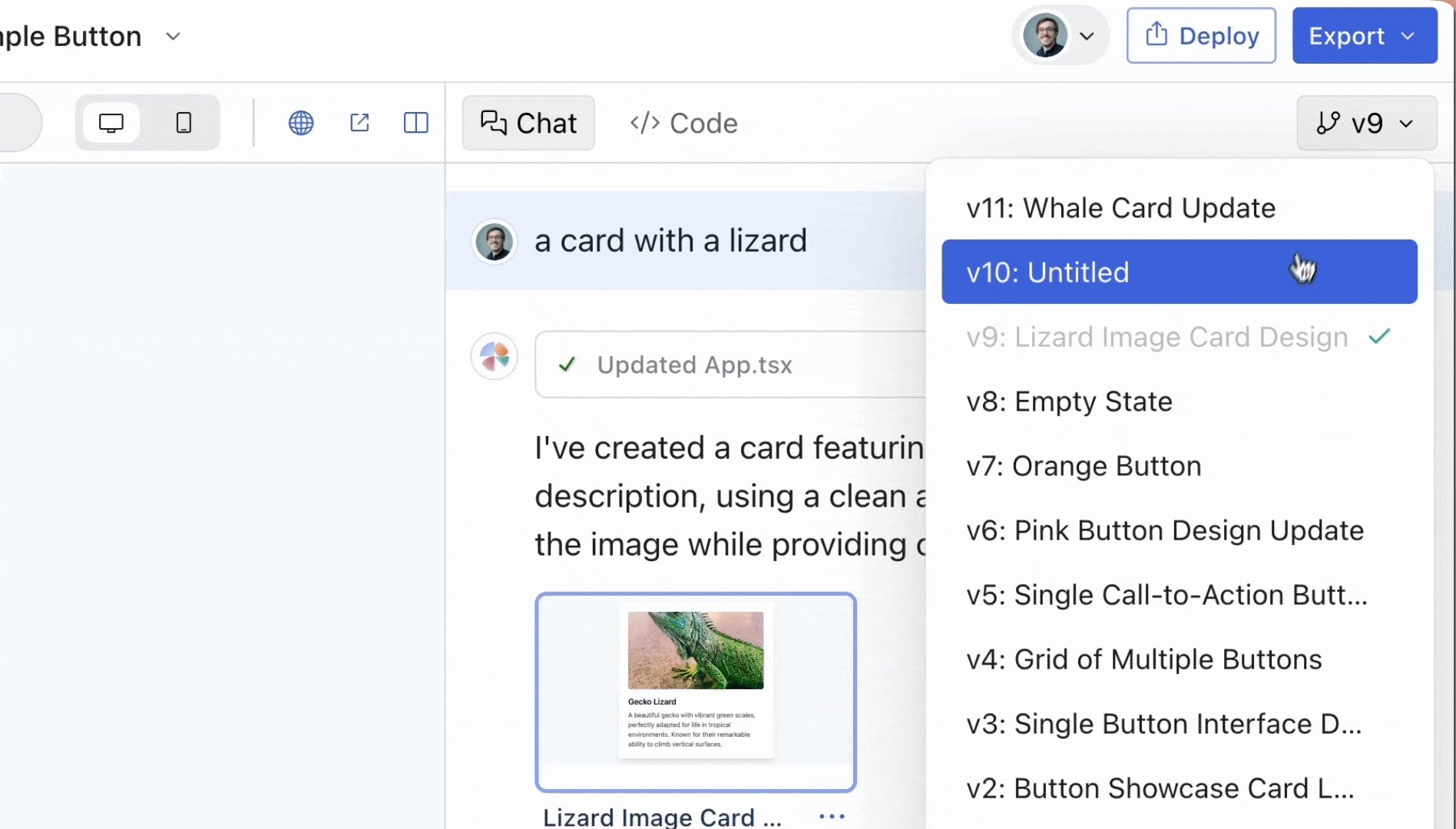
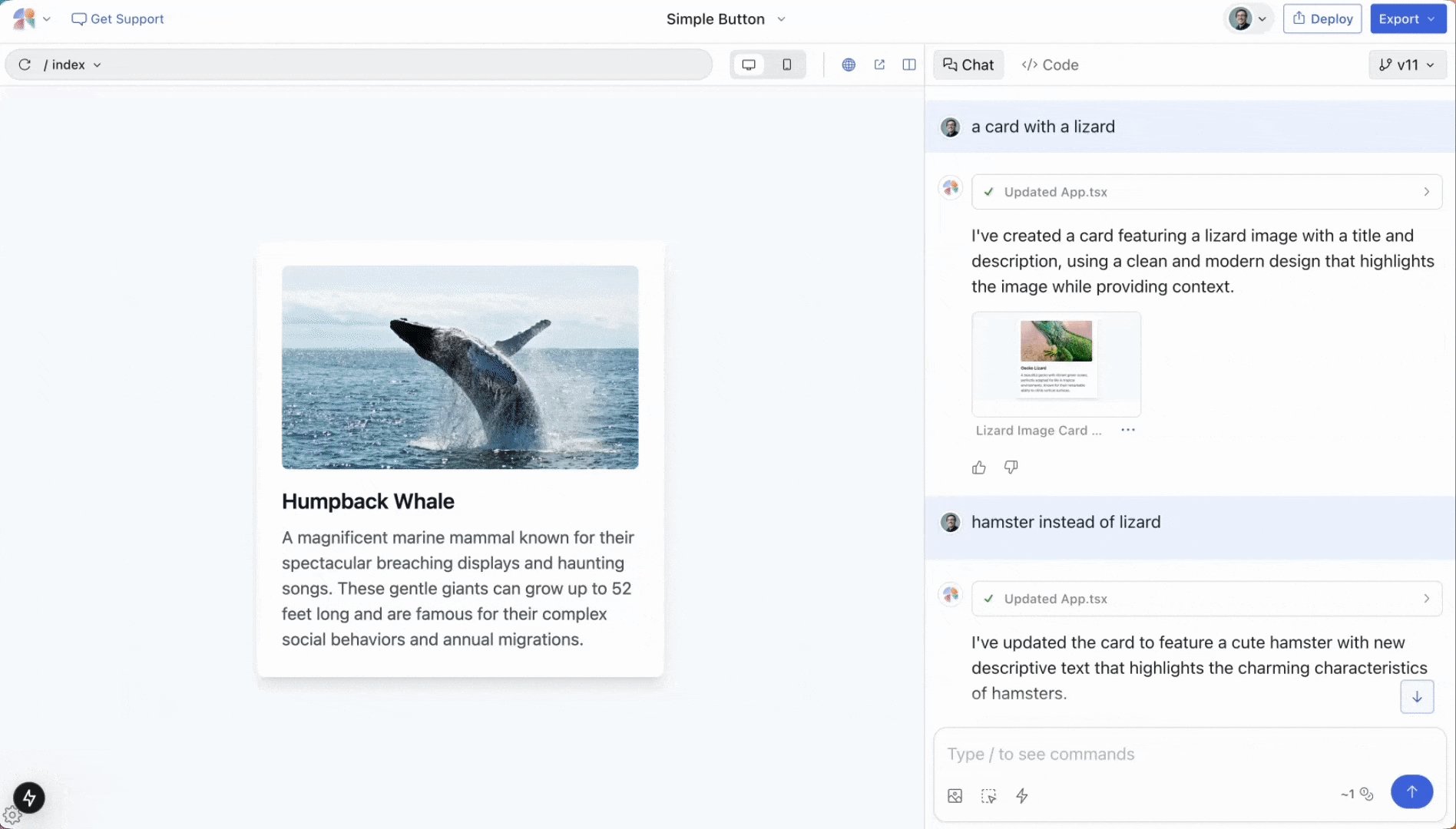
Using Version History
Reverting to a previous design
To revert back to a previous design, take advantage of version control by simply clicking the preview you want to revert to or select from the versions dropdown.
This can be helpful when something goes wrong and you want to go back to a
“working” version.

Prompting Dos and Don’ts
| ❌ Don’t | ✅ Do |
|---|
Don’t be unclear: checklist with 4 sections with 3 tasks each showing progress | Do be specific: four sections with 3 checkboxes each. There should be a progress bar for each section that changes according to the number of checkboxes checked |
Don’t omit component names: a box for checks in a list in screen thing | Do use component names: Three checkboxes in a list in a modal |
| Don’t upload lengthy PRDs expecting perfect results | Do break down large changes into smaller, focused updates |
| Don’t give broad instructions like “make the page cleaner” | Do use the /Polish command |
| Don’t keep prompting when results become inconsistent | Do fork your chat, roll back to a previous version, or ask the AI to reflect on what’s going wrong |
Use a screenshot to recreate an existing design. Provide styling context by
creating a design system. How to use Existing Styles
Read key concepts to learn more about Design Systems and components.
- The models have become quite good! Try uploading a screenshot of the design you want to use as a starting point.
- Do you have an existing component library? You can create a Design System to organize your reusable components and ensure consistent usage across all your designs.
- Use a Styling Context to configure default styles like “always use #228B22 as my primary button color.”